
動畫小部件
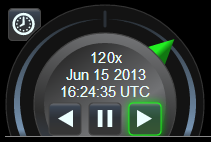
動畫小部件提供播放、暫停和反轉按鈕,以及當前時間和日期,由用于控制動畫速度的“穿梭環”包圍。
從視頻編輯中借用了“穿梭環”的概念,在視頻編輯中,通常可以旋轉“點動輪”以非常緩慢地移動經過各個動畫幀,并且可以扭曲周圍的穿梭環以控制快速播放的方向和速度。它通常將時間視為連續的(而不是分解成預先定義的動畫幀),因此這個小部件不提供點動控制盤。相反,梭形環能夠快速和非常慢的回放。單擊并拖動梭形環指針本身(上面以綠色顯示),或單擊環區域的其余部分,將指針推到該方向的下一個預設速度。
動畫小部件還提供一個“實時”按鈕(在左上角),使動畫時間與最終用戶的系統時鐘保持同步,通常顯示“今天”或“現在”。如果當前時間不在
Clock的開始時間和結束時間內,此模式在ClockRange.CLAMPED或ClockRange.LOOP_STOP模式下不可用。
Parameters:
container
((Element | String))
將包含該小部件的DOM元素或ID。
Example
// In HTML head, include a link to Animation.css stylesheet,
// and in the body, include: <div id="animationContainer"></div>
var clock = new bmgl.Clock();
var clockViewModel = new bmgl.ClockViewModel(clock);
var viewModel = new bmgl.AnimationViewModel(clockViewModel);
var widget = new bmgl.Animation('animationContainer', viewModel);
function tick() {
clock.tick();
bmgl.requestAnimationFrame(tick);
}
bmgl.requestAnimationFrame(tick);Throws
-
DeveloperError : 文檔中不存在ID為“container”的元素。
See:
Members
(readonly) container : Element
獲取父容器。
(readonly) viewModel : AnimationViewModel
獲取視圖模型。
Methods
applyThemeChanges()
更新小部件以反映主題化的任何修改的CSS規則。
Example
//Switch to the bmgl-lighter theme.
document.body.className = 'bmgl-lighter';
animation.applyThemeChanges();
銷毀動畫小部件。如果從布局中永久刪除小部件,則應調用。
調整小部件的大小以匹配容器大小。只要更改容器大小,就應該調用此函數。